
Vivieco
Descripción
Los hogares son responsables del 25% del consumo mundial de energía. Vivieco nació para ayudar a las familias a reducir su impacto ambiental y ahorrar en sus facturas. Como diseñador principal, dirigí el diseño de la plataforma, desde la investigación de usuarios hasta la creación de prototipos funcionales.
Año
2023
Rol
UX/UI Designer
Contribución
UX · UI · Prototipos Interactivos · Design Systems
Herramientas
Figma · Illustrator · Photoshop

Contexto
Problema
Muchos hogares quieren reducir su consumo de energía, pero no saben por dónde empezar. Las soluciones existentes son confusas o demasiado técnicas, lo que provoca frustración y desinterés.

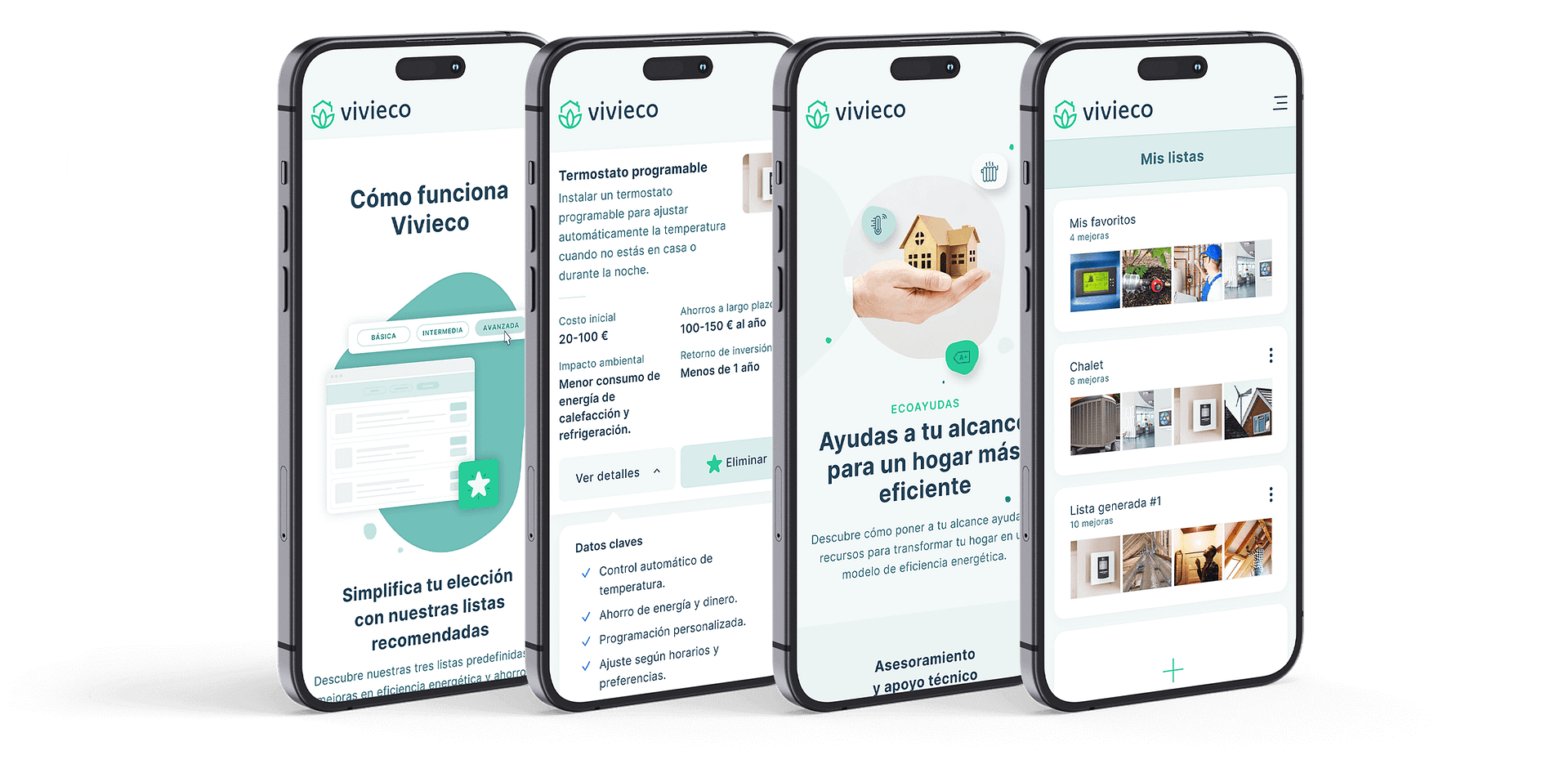
Desde los wireframes a los prototipos de alta fidelidad
Mi rol
Como diseñador UX/UI
- Comprehensive analysis of existing solutions and products in the market addressing home energy efficiency and savings.
- Structured questionnaires to gather quantitative data on users' preferences, behaviors, and needs regarding home energy efficiency.
- In-depth conversations with users to obtain qualitative information about their specific challenges, experiences, and expectations related to energy efficiency improvements.
Características principales
Generador de mejoras innovador
Los usuarios responden a preguntas sencillas (tipo de vivienda, hábitos de consumo, etc.) y reciben recomendaciones adaptadas a sus necesidades.
Sistema de ahorro visual
Gráficos claros que muestran cuánto pueden ahorrar en euros y en emisiones de CO2.
Asesoramiento personalizado
Acceso a expertos en eficiencia energética para resolver dudas.
Resultados
Reducción de la curva de aprendizaje
Los usuarios completaron las tareas clave un 40% más rápido que con soluciones similares.
Opiniones de los usuarios
La interfaz me guió paso a paso para entender cómo ahorrar energía en mi casa.












